La première étape de la refonte du logiciel Mediboard vient d’être finalisée, découvrez son nouveau visuel !
L’équipe OpenXtrem travaille depuis plusieurs mois sur la nouvelle interface Mediboard.
Il s’agit d’un projet réalisé en deux temps : une étape ergonomique dite “UI” (pour User Interface) et une étape expérience utilisateur dite “UX” (pour User Experience).

Un projet accompagné par des experts
Qui est la société Usabilis ?
La société OpenXtrem a bénéficié des conseils et de l’expertise de l’entreprise Usabilis pour la réalisation de la nouvelle interface de Mediboard.
Cette entreprise est spécialisée dans l’expérience utilisateur et accompagne les sociétés dans la création ou l’amélioration de leurs outils afin de mieux répondre aux attentes de leurs utilisateurs.
En quelques chiffres :

Un travail réalisé en amont
Nos équipes de développeurs ont été formés par l’entreprise Usabilis aux principes UI / UX afin de réaliser l’interface la plus agréable et confortable possible.
“Mediboard est une interface complexe, cela a été un défi intéressant et enrichissant pour nous de concevoir et de mettre en place ce nouveau thème qui évoluera avec nos futurs projets !” Adam, développeur chez OX
Ce projet a été réalisé en groupe de travail :
- Un binôme de développeurs sollicités sur 7 mois pour la réalisation de l’interface UI
- Un groupe de testeurs en interne pour expérimenter et faire remonter les évolutions
Une refonte en deux étapes
L’UI design en premier lieu
L’UI design est une étape de réflexion sur l’ergonomie du logiciel.
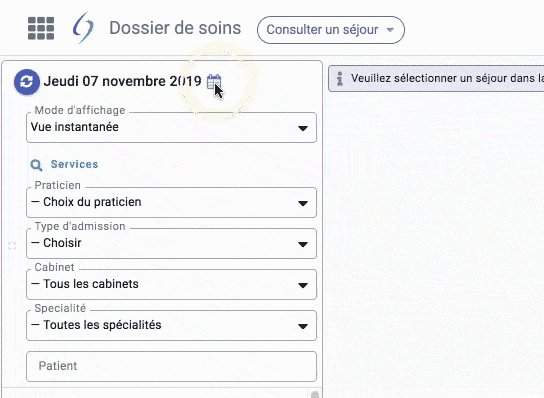
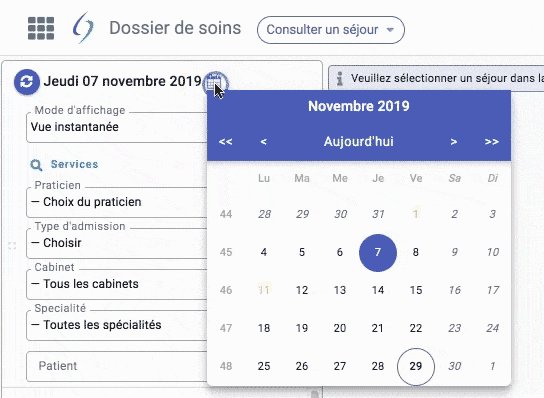
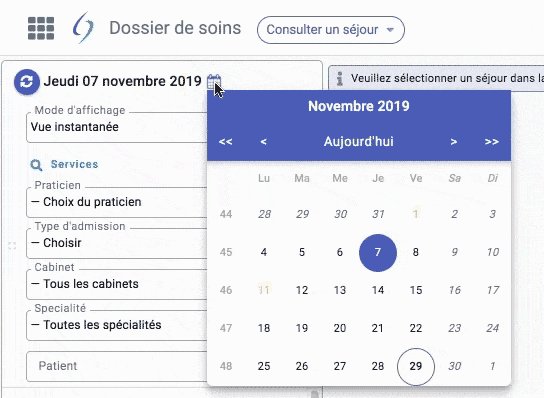
Nous avons par exemple travaillé à l’amélioration de la page de connexion, de la vue agenda et de la plupart des boutons du logiciel afin d’en simplifier l’utilisation au quotidien.
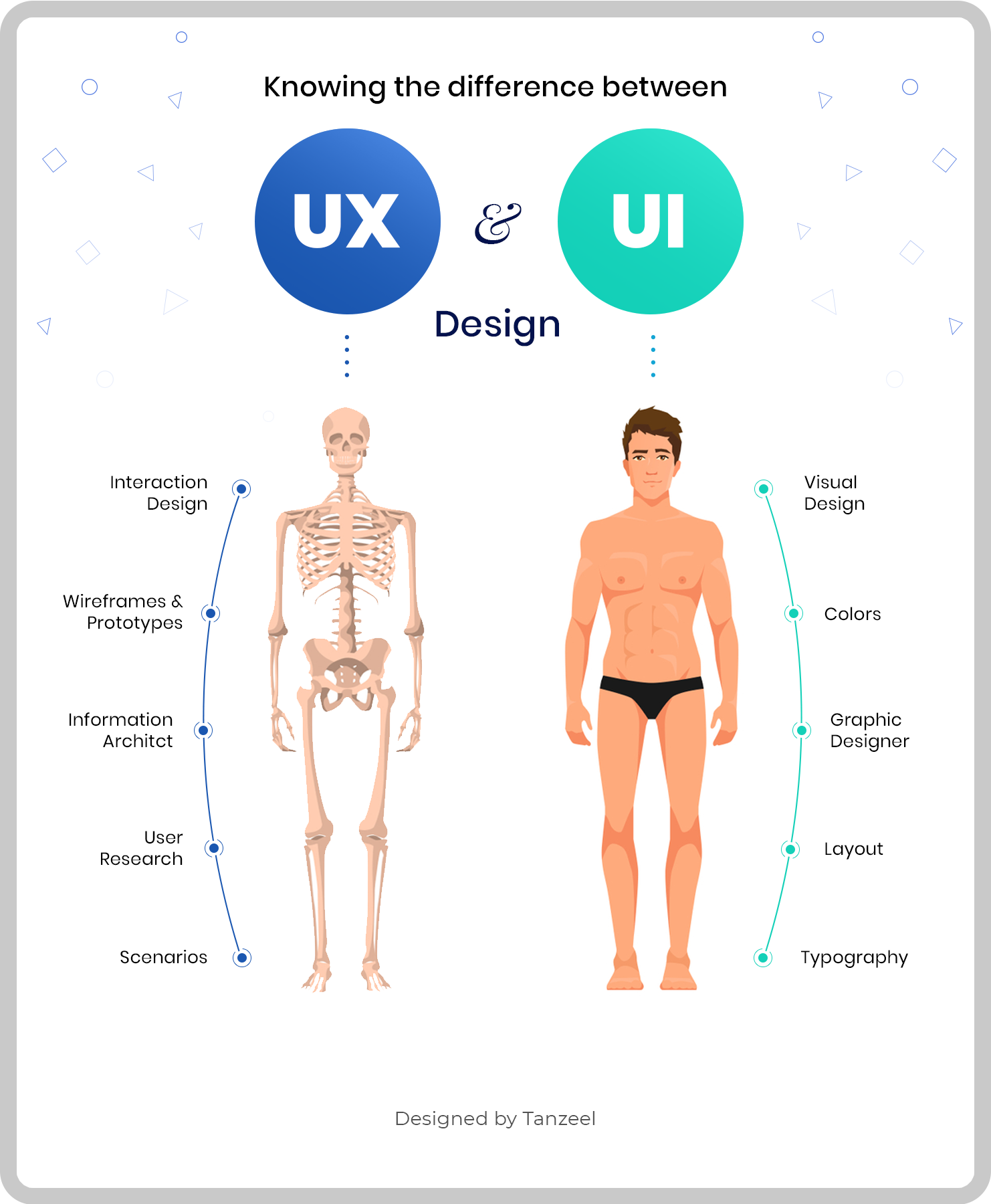
Pour mieux comprendre la différence entre UI et UX design :

Illustration issue de l’article “UI vs UX Design – What’s the difference” de Tanzeel.com
Une modernisation importante de l’interface

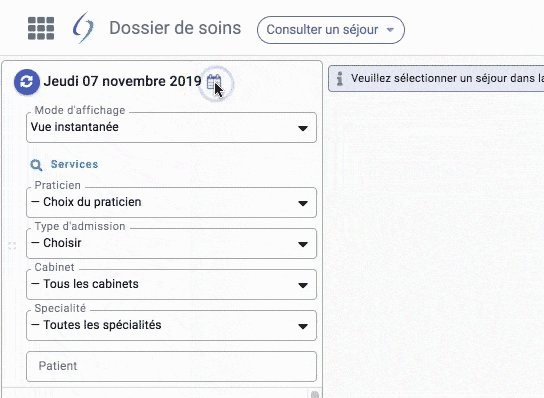
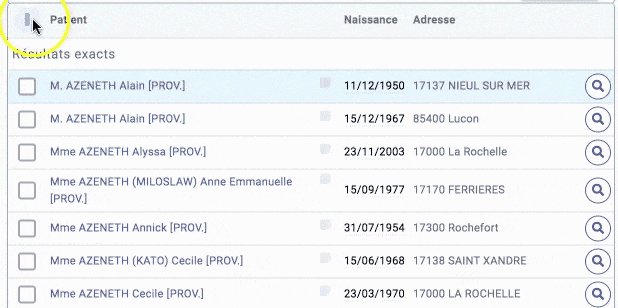
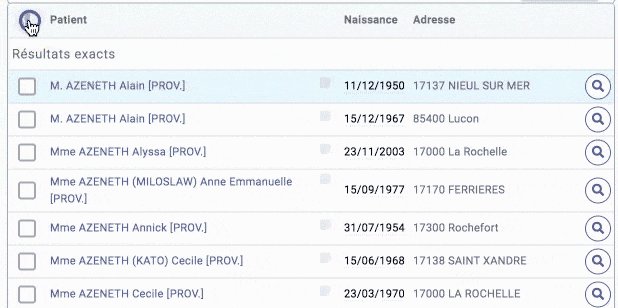
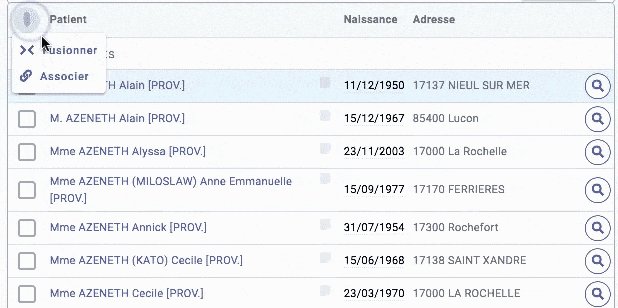
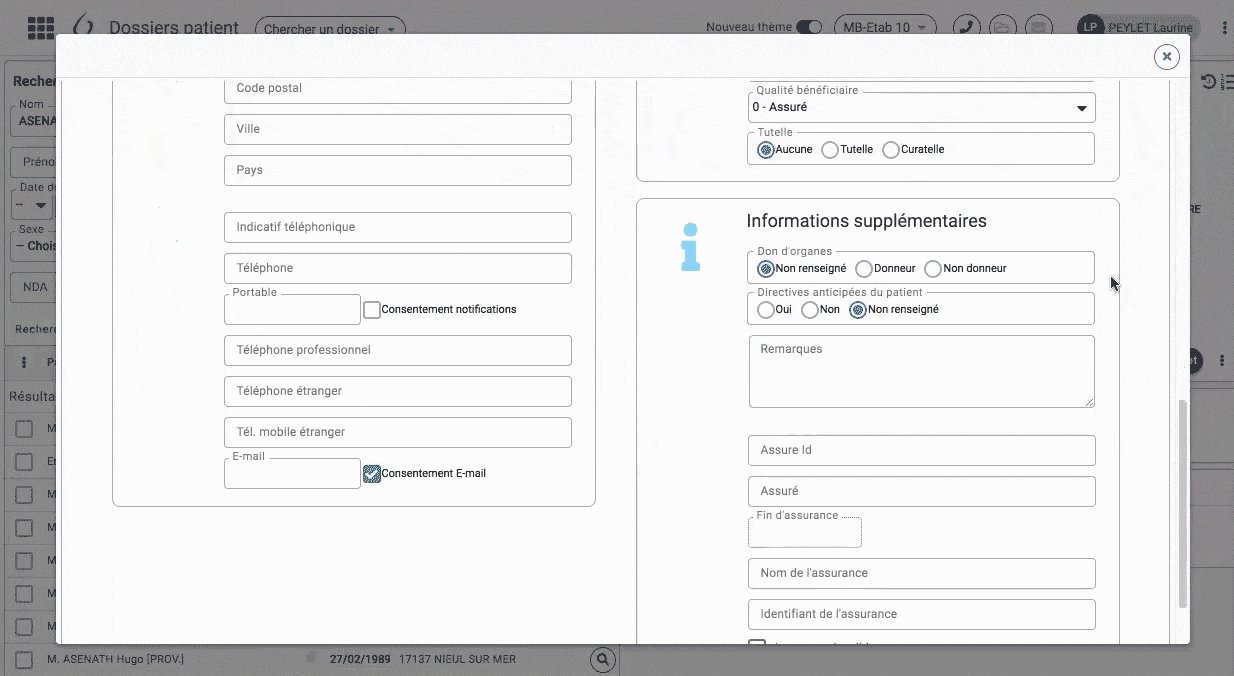
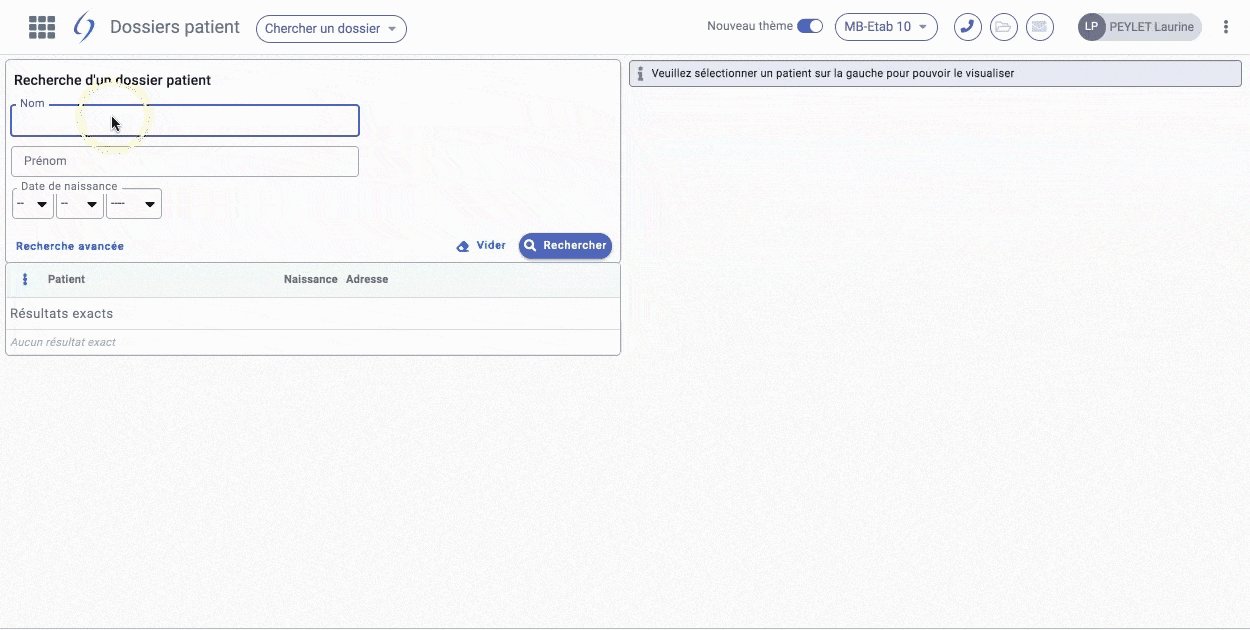
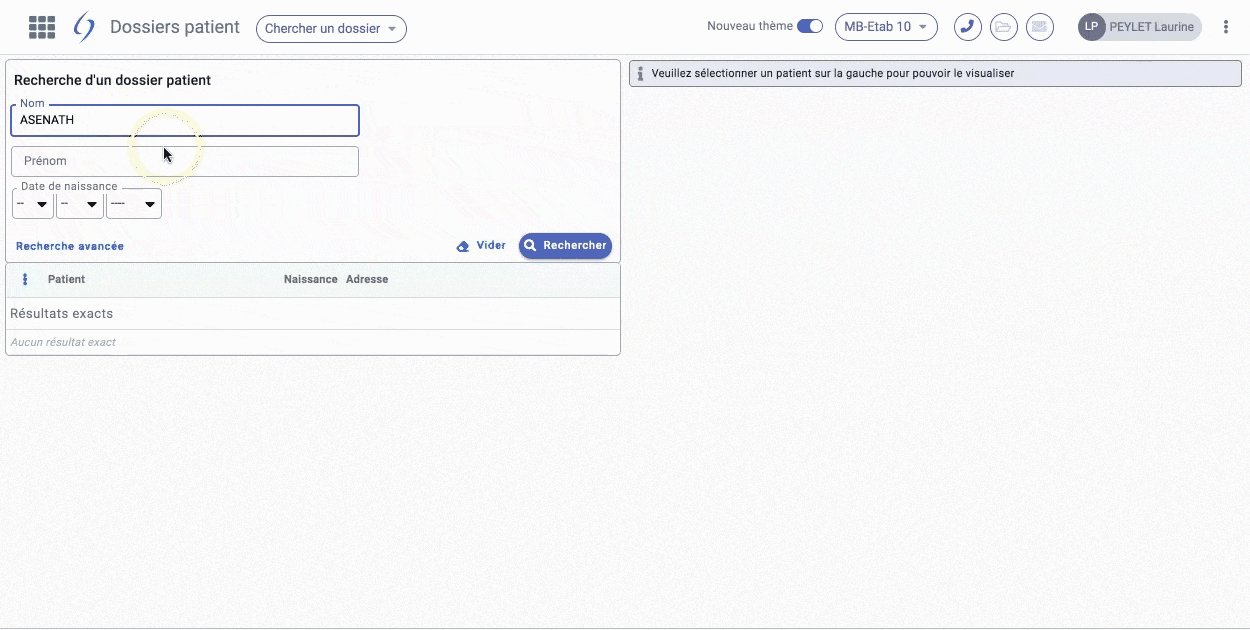
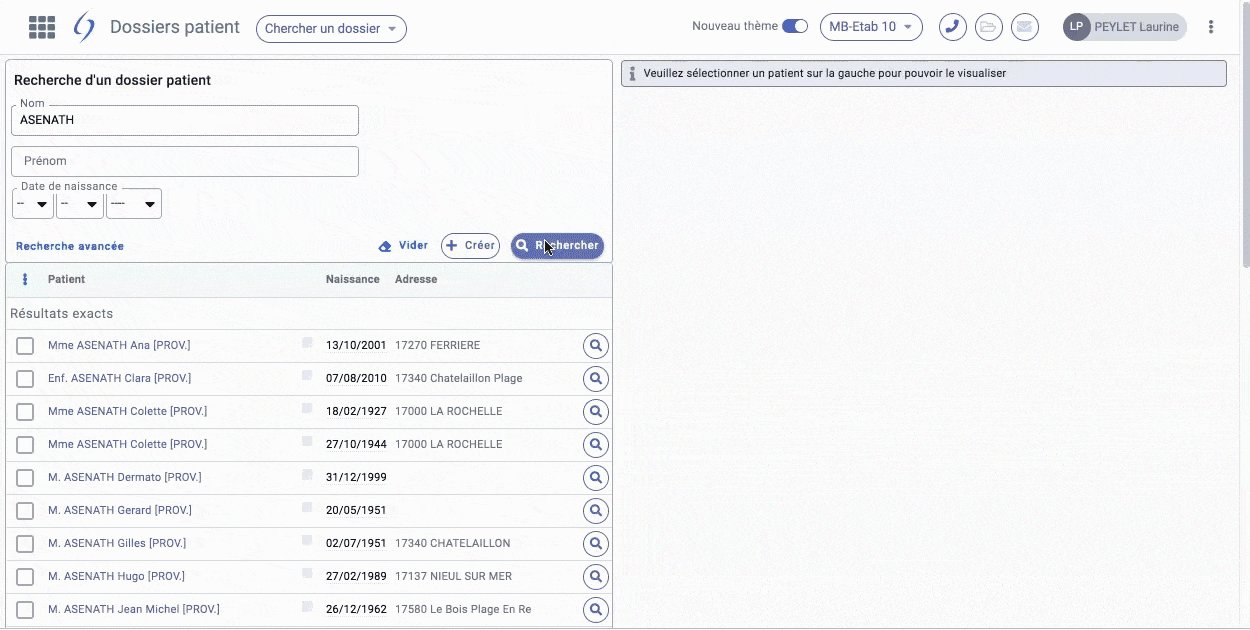
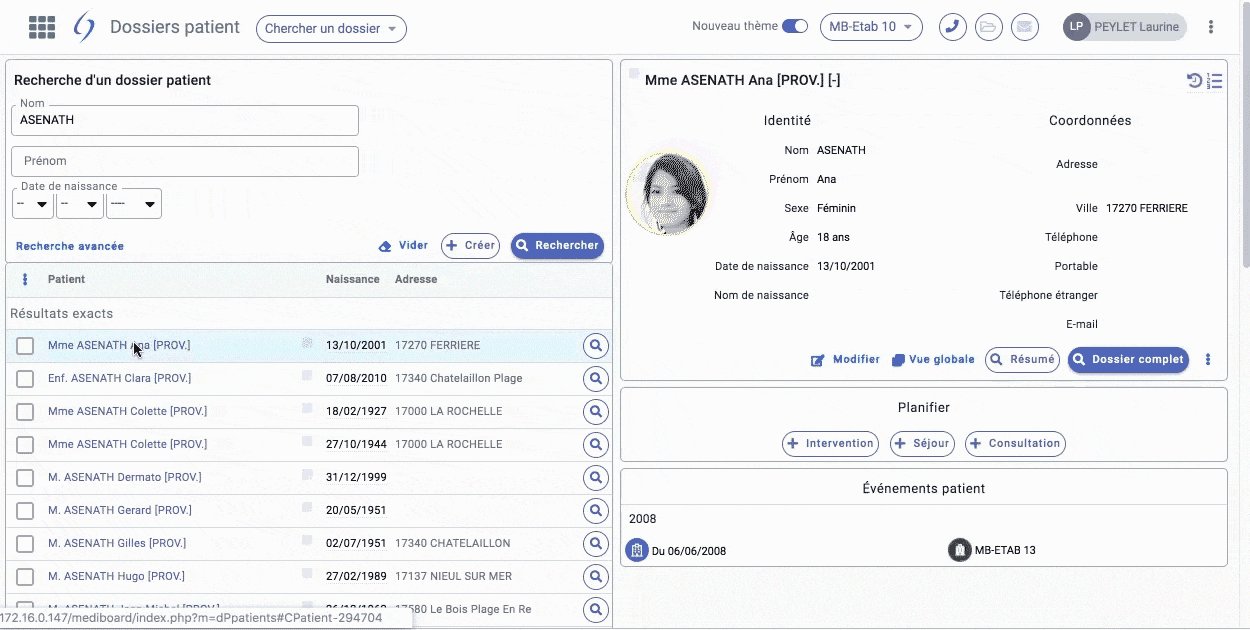
La recherche dossier patient
Les champs de saisie (texte, date, case à cocher) ont évolué pour proposer des apparences plus pertinentes et plus en accord avec nos projets à venir.
La disposition des informations n’a pas changé, l’objectif étant d’appliquer une nouvelle apparence aux fonctionnalités existantes, pas d’en changer l’organisation.


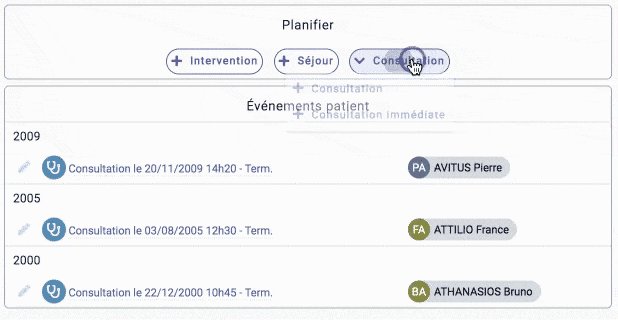
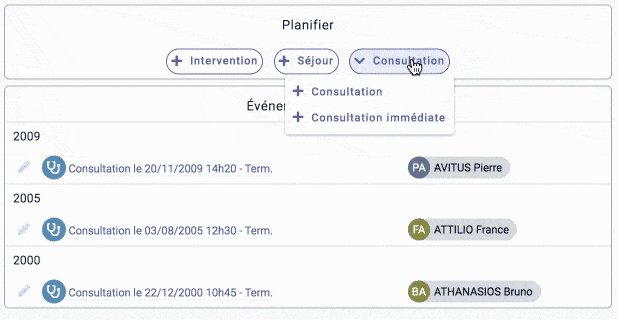
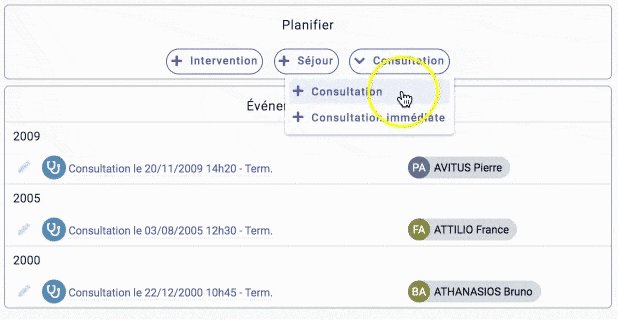
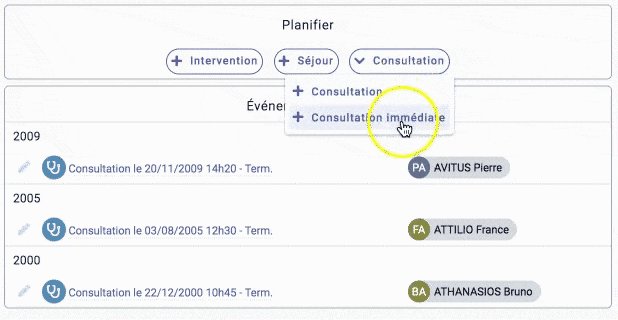
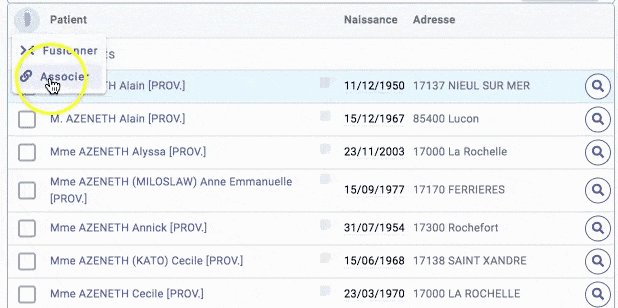
Les boutons
Cette nouvelle fonctionnalité UI nous a permis de regrouper des boutons dont les actions étaient similaires.
Ainsi, les boutons « Ajouter une consultation » ainsi que « Ajouter une consultation immédiate » ont été regroupés dans un menu « Consultation » .

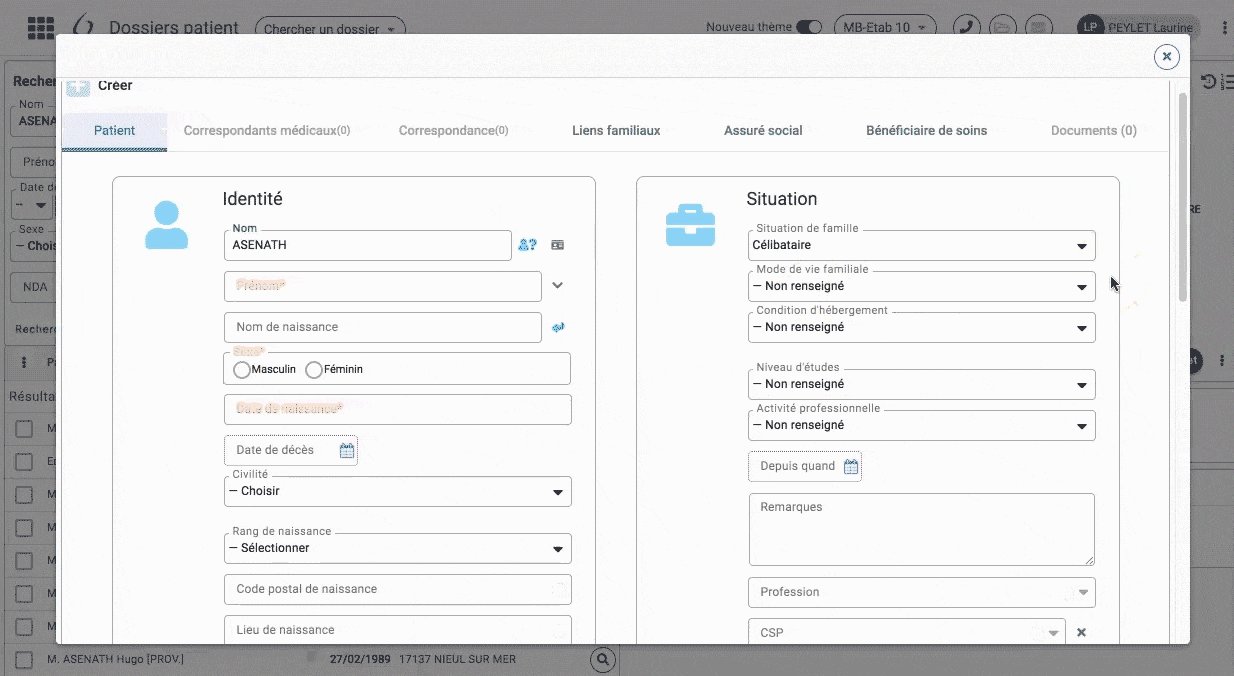
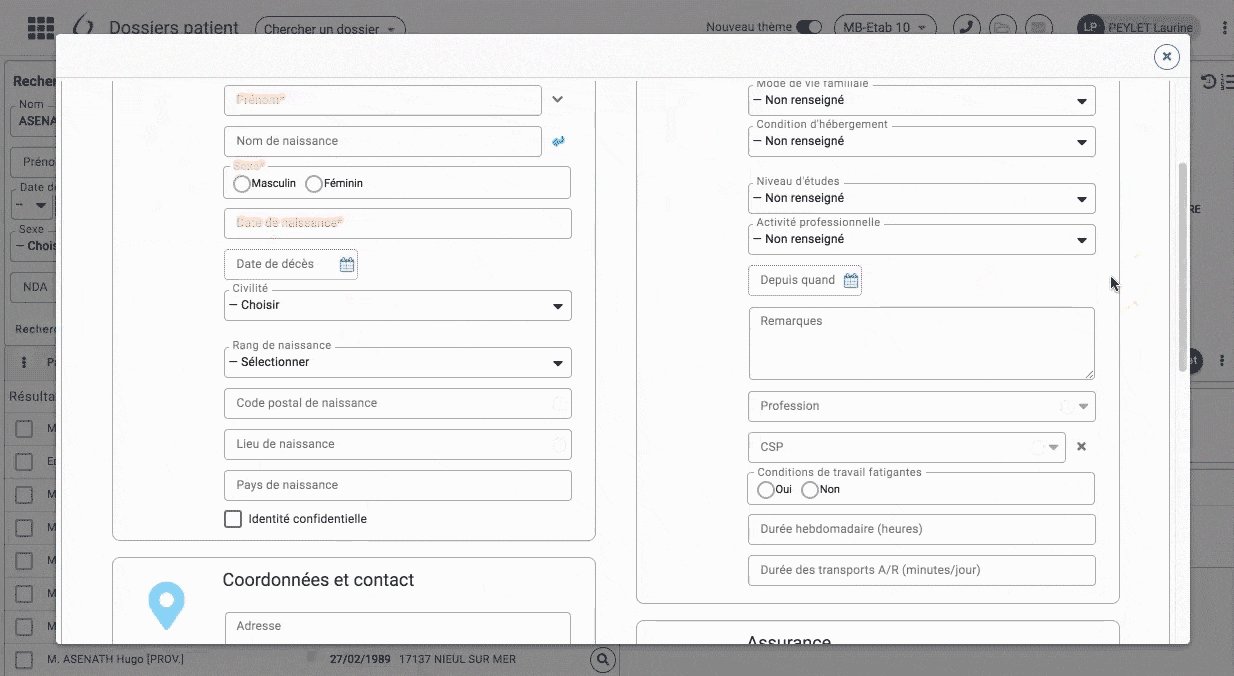
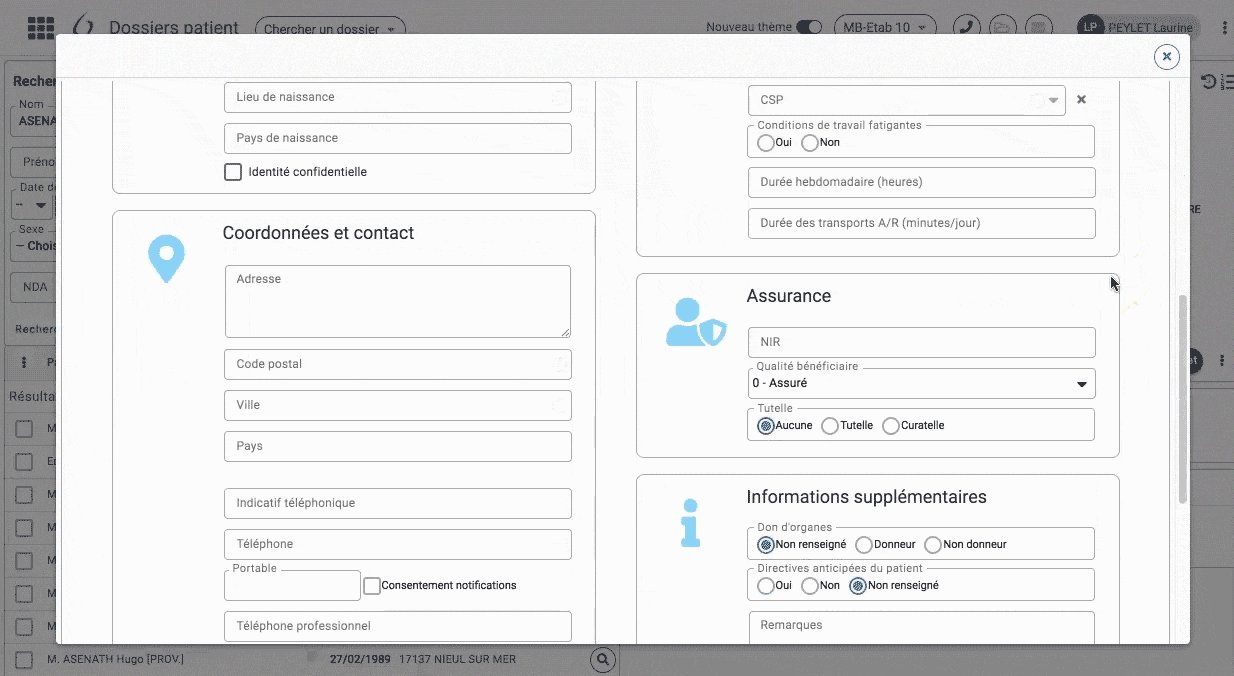
Nouvelle modale
Les modales (fenêtres contextuelles intégrées dans l’interface) de Mediboard ont aussi évolué. Nous avons mis en place un aspect « carte » pour mettre en valeur le contenu.
L’UX Design, un second projet
Ce thème UI permet de préparer les différents travaux en vue de la refonte UX (User Experience) de l’interface.
Cette deuxième étape, l’UX design s’attache plus particulièrement à la navigation au sein de l’application afin de donner la meilleure expérience possible : emplacement boutons, chemins pour arriver à un résultat, refonte de certaines fonctionnalités…
Vous découvrirez prochainement ce nouveau thème, activable et désactivable depuis votre interface personnelle au début de l’année 2020.
À partir de la version d’avril 2020 (qui sera mise en place par votre établissement dans les mois qui suivront sa création) tous les comptes Mediboard bénéficieront automatiquement du nouveau thème !